Wireframe Design
Creating a new way to track mail from start to finish at General Assembly
Project - Wireframe Design at General Assembly
Problem: Around 60% of movers receive mail addressed to previous residents of their home, often due to people not updating their online accounts prior to moving
My Task: Design resource to update mailing addresses in users’ digital accounts quickly and easily
Role: UX Designer
Timeline: October 2022 - January 2023
Methods used: Qualitative – User interviews
Deliverables: Wireframes, functional prototype, presentation
Step 1 - Competitive Analysis
By performing a comprehensive competitive analysis, I identified gaps in the "auto-updating" market. This analysis helped me determine the key features to include in V1, ensuring the product would address the specific needs and stand out in the market.
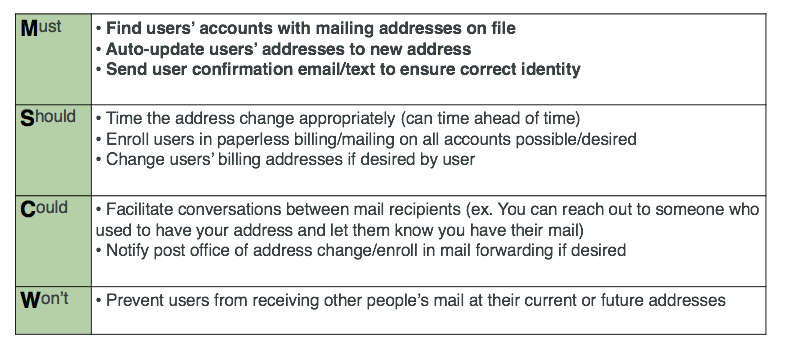
Step 2 - Feature Prioritization
After conducting discovery interviews with a variety of users, I took on the task of evaluating and ranking the product's potential functionalities based on their importance stated by users.
Using the MoSCoW method, I categorized features as "Must-haves," "Should-haves," "Could-haves," and "Won't-haves" to prioritize them effectively. This approach allowed me to optimize development efforts and align my product with user expectations.
Step 3 - Wireframing and Testing
Following feature prioritization, I created initial wireframes for user testing. I performed two rounds of user testing on these wireframes, obtaining valuable feedback, identifying usability issues, and iterating on the design to enhance the user experience.
Wireframe Version 1
Wireframe Version 2
After identifying the features essential for the initial version of the product through user testing, I ensured the design would meet the users core needs. The MVP ended up including an interface that users could use after initial sign up, allowing for continued use through multiple moves.